jquery.sticky-sidebar.js 一款高性能的 js 固定侧边栏插件
sticky-sidebar 插件 github 地址: https://github.com/abouolia/sticky-sidebar
它的特性
滚动时,它不会重新计算所有尺寸,而只是重新计算必要的尺寸
超级平滑,不会产生滚动滞后或颠簸现象,也不会重排页面。
与调整大小传感器集成,以在更改侧边栏或其容器的大小时重新计算插件的所有尺寸。
它在每种词缀类型上都有事件触发器,以在特定情况下挂接您的代码。
与容器的其余部分相比,如果侧边栏过高或过短,请使用侧栏。
零依赖和超级简单的设置。
下载引用
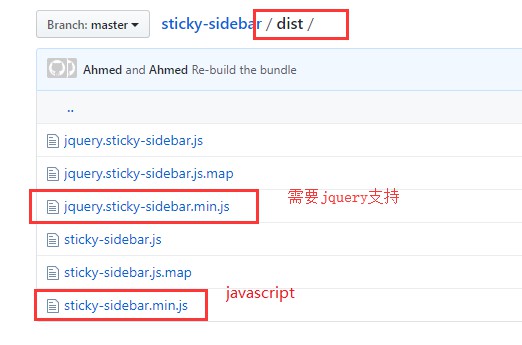
直接引用下图其中一个文件就行了

使用方法
html 如下
<div class="main-content"> <div class="sidebar"> <div class="sidebar__inner"> <!-- Content goes here --> </div> </div> <div class="content"> <!-- Content goes here --> </div> </div>
javascript
<script type="text/javascript" src="./js/sticky-sidebar.js"></script>
<script type="text/javascript">
var sidebar = new StickySidebar('.sidebar', {
topSpacing: 20,
bottomSpacing: 20,
containerSelector: '.main-content',
innerWrapperSelector: '.sidebar__inner'
});
</script>或使用 jquery 版的
<script type="text/javascript" src="./js/jquery.js"></script>
<script type="text/javascript" src="./js/jquery.sticky-sidebar.js"></script>
<script type="text/javascript">
$('#sidebar').stickySidebar({
topSpacing: 60,
bottomSpacing: 60
});
</script>使用 ResizeSensor.js
默认滚动时,它不会重新计算所有尺寸,如果你的侧边栏带交互伸缩的按钮(例如我网站右边的博文归档)可能出现不美观的情况。
此时需要引入 ResizeSensor.js 插件。只需在 sticky-sidebar.js 代码之前包含 ResizeSensor.js 即可。
ResizeSensor.js 下载地址: https://github.com/marcj/css-element-queries/blob/master/src/ResizeSensor.js
启用后不太好用,会发生抖动,只能固定滑动侧边栏的高度,唉~~

共 0 条评论