css 的 box-sizing 布局 如何计算一个元素的总宽度和总高度
CSS 中的 box-sizing 属性定义了 user agent 应该如何计算一个元素的总宽度和总高度。
在 CSS 盒子模型的默认定义里,设置一个元素所设置的 width 与 height 只会应用到这个元素的内容区(content-box)。
如果再设置这个元素的 border 边框 或 padding 内边距 ,那么这个盒子的实际宽度和高度为: width + border + padding。这样就可能会超出 父盒子
1. box-sizing 的设置
box-sizing 属性可以被用来调整这些表现:
content-box 是 默认值
如果你设置一个元素的宽为 100px,那么这个元素的内容区会有 100px 宽
再设置 任何边框和内边距的宽度都会被增加到绘制出来的元素宽度中。
实际宽度为:width(内容区) + border + padding
border-box 告诉浏览器,设置的边框和内边距的值是包含在width内的。
如果你设置一个元素的宽为 100px,那么这个 100px 宽 包含它的border和padding
实际元素内容区宽度:width - (border + padding)
2. box-sizing 例子
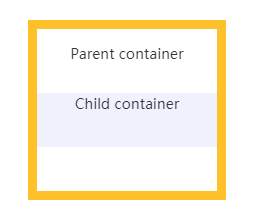
默认情况:设置 width,无边框
box-sizing: content-box; width: 100%;

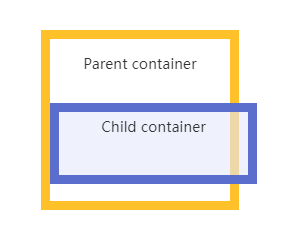
默认情况下:设置 width,再设置 border 值
box-sizing: content-box; width: 100%;box-sizing: content-box; width: 100%; border: solid #5B6DCD 10px; padding: 5px;

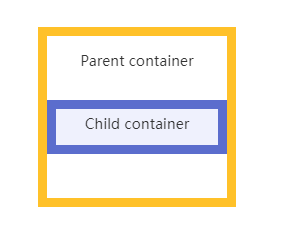
设置为 border-box :设置 width,再设置 border 值
box-sizing: border-box; width: 100%; border: solid #5B6DCD 10px; padding: 5px;

注意:
box-sizing 设置 影响 border 边框 或 padding 内边距 但是不包含 margin 外边距

共 0 条评论