CSS 之 position 相对定位元素 absolute ,relative,fix 等
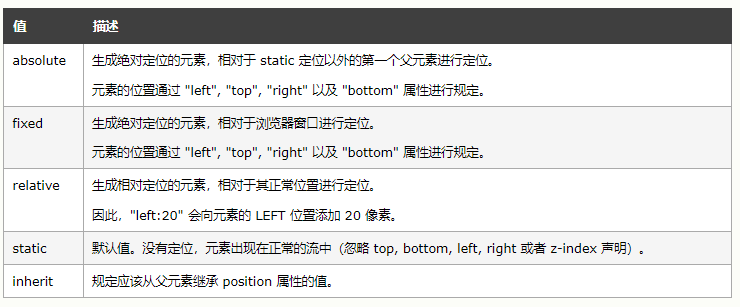
position 属性规定元素的定位类型。这个属性定义建立元素布局所用的定位机制。任何元素都可以定位:
绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。
相对定位元素会相对于它的正常默认位置进行偏移。
static 为 默认值

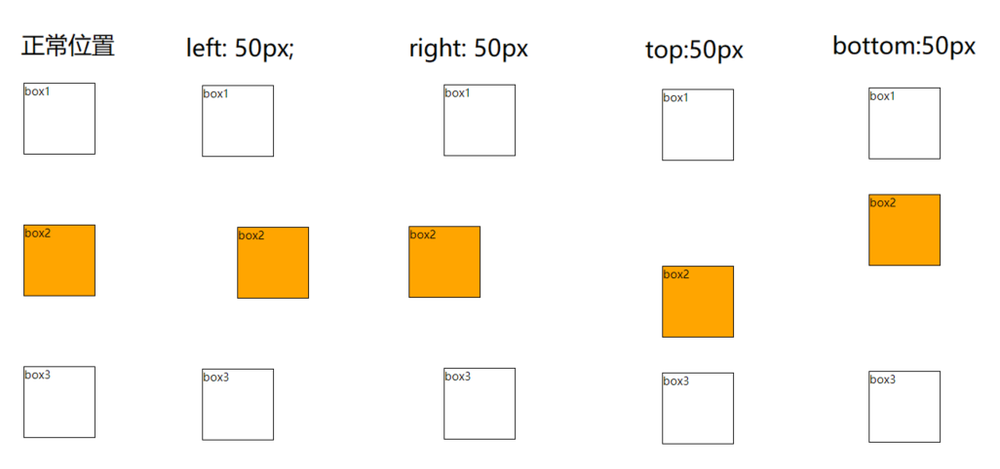
1. relative 演示
relative 是相对于 正常位置的 偏移。它并不影响附近的元素。
<html>
<head>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
div {
border: 1px solid #000;
width: 100px;
height: 100px;
margin: 100px
}
.box2{
position: relative;
background: orange;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
<div class="box3">box3</div>
</body>
</html>我们把 box2 (黄色) 改成 relative; 然后改变 left , right , top, bottom ,效果如下

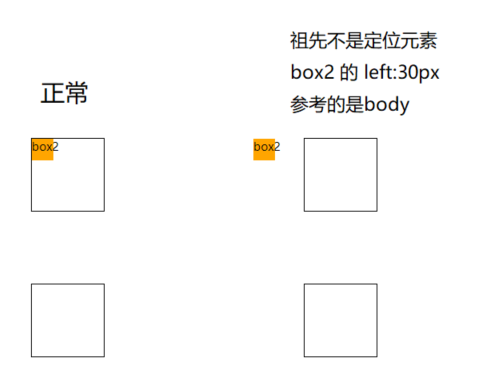
1. absolute 演示
绝对定位的元素,相对于它的最近的已定位的祖先元素进行定位。如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(一般是 body)。
<html>
<head>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
.box1 {
border: 1px solid #000;
width: 100px;
height: 100px;
margin: 100px;
}
.box2{
width: 30px;
height: 30px;
background: orange;
position: absolute;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">box2</div>
</div>
<div class="box1">
</div>
</body>
</html>情况一: box1 是 box2 的祖先,但是 box1 不是定位,那么当 box2 为 绝对定位,它参照的是 body

情况二:想让 box2 参照 box1 定位,那么 box1 也要是 已定位元素
给 box1 加上样式 position: relative;

注: 如果只是想让 box2 相对于 box1 定义,其实用 relative 更简单一点,直接将 box2 改成 relative 即可。

共 0 条评论